css使用calc可提升計算的效率
https://ithelp.ithome.com.tw/articles/10202197
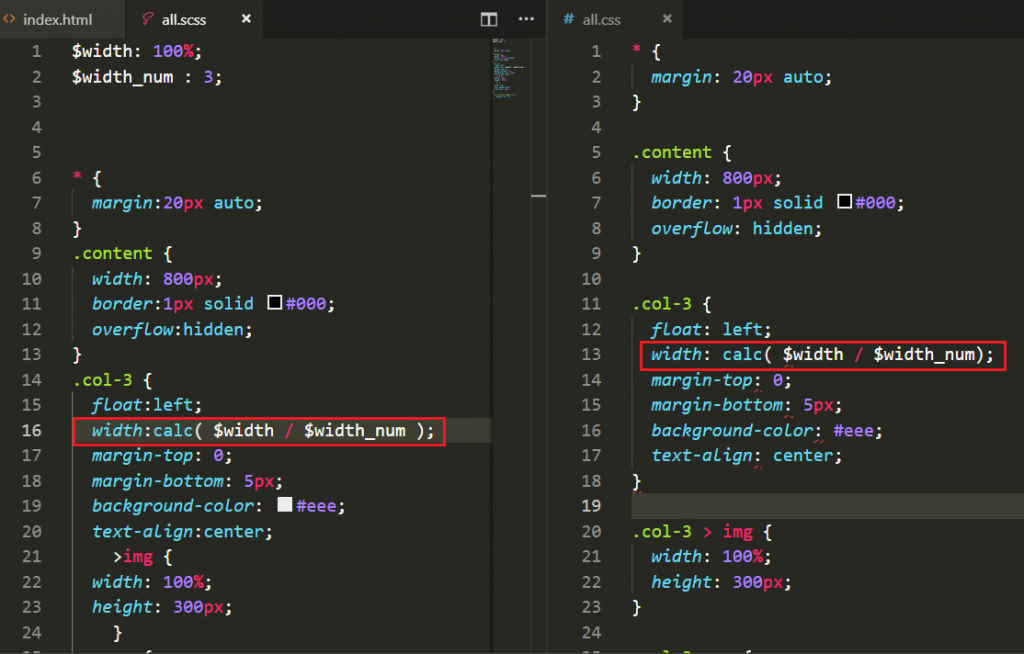
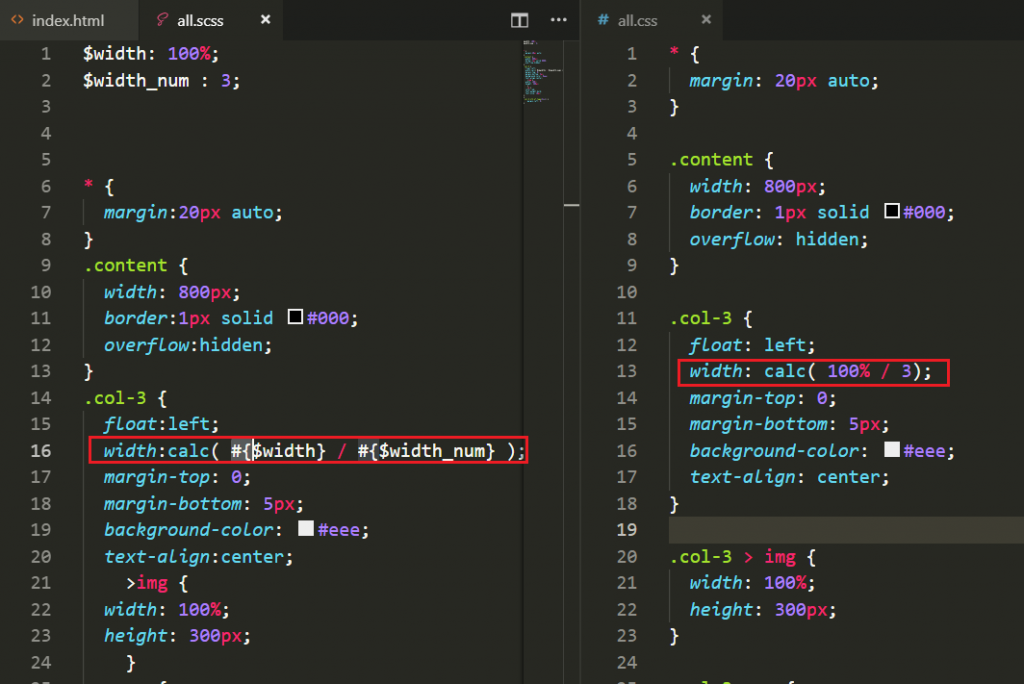
但如果在使用Sass時候,把calc套用在變數上面,則編譯為css時候,會原封不動把變數也放進去
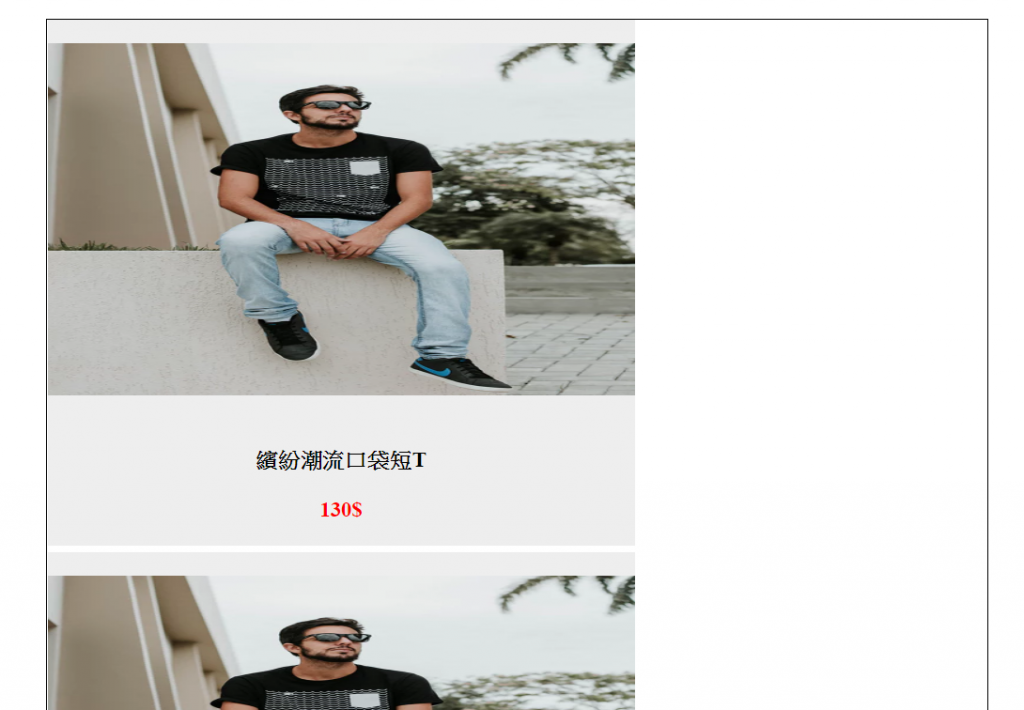
如下圖

網頁畫面為崩壞狀態

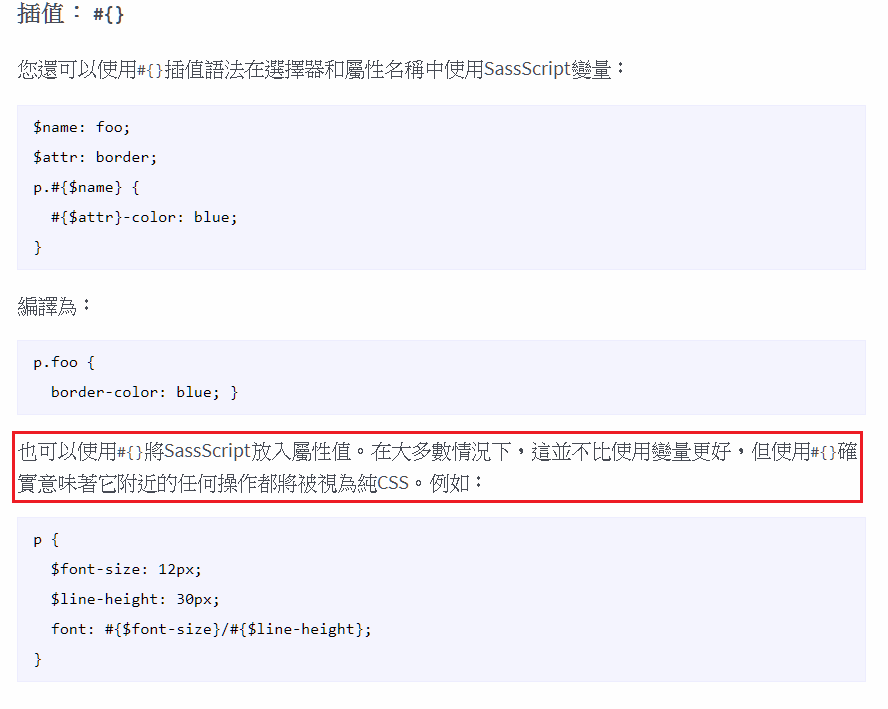
#{ }
在sass文件中也有說明:
http://sass-lang.com/documentation/file.SASS_REFERENCE.html#interpolation_

其他說明:
Sass Variable in CSS calc() function
https://stackoverflow.com/questions/17982111/sass-variable-in-css-calc-function
結果如下圖:

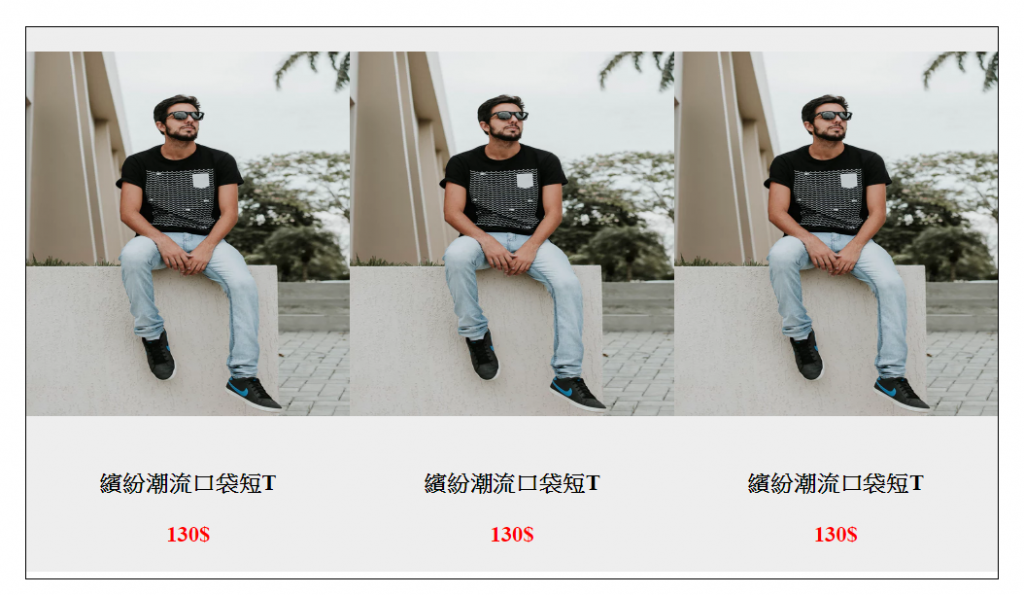
網頁畫面: